对于演示一些可视化组件,live preview是很有用的,代码是相对独立的,并能渲染这个组件到document body 中。
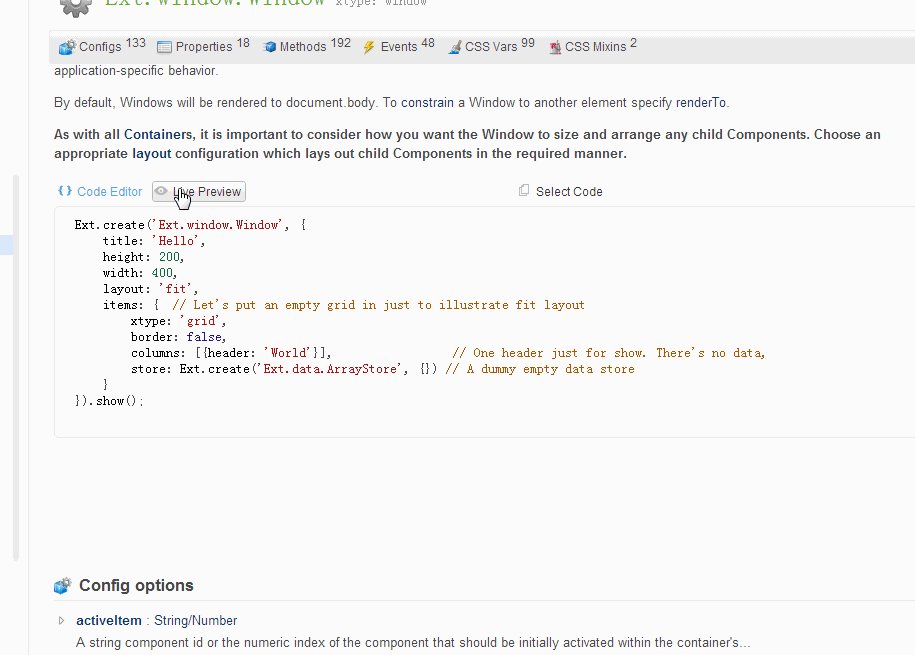
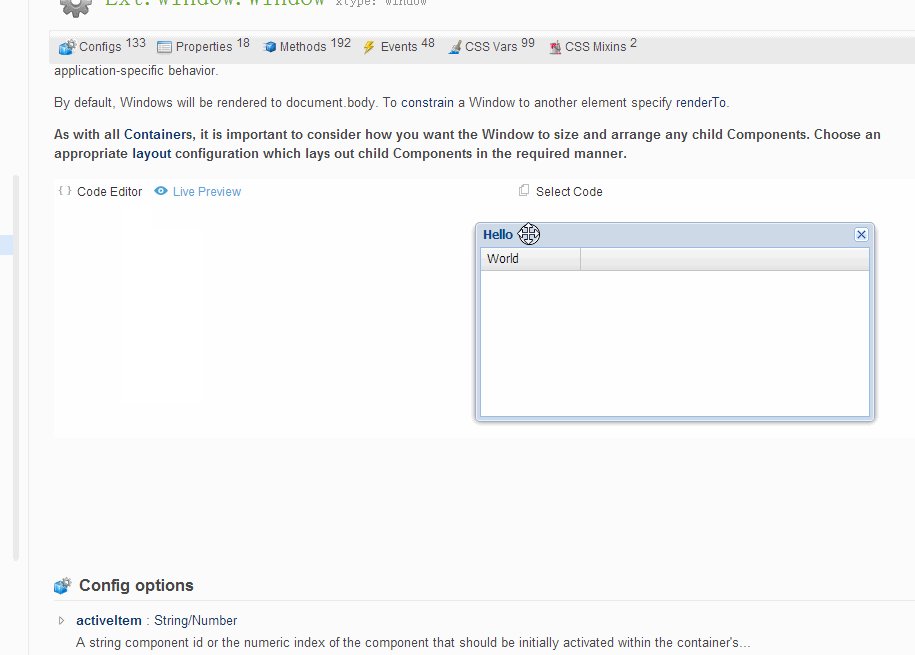
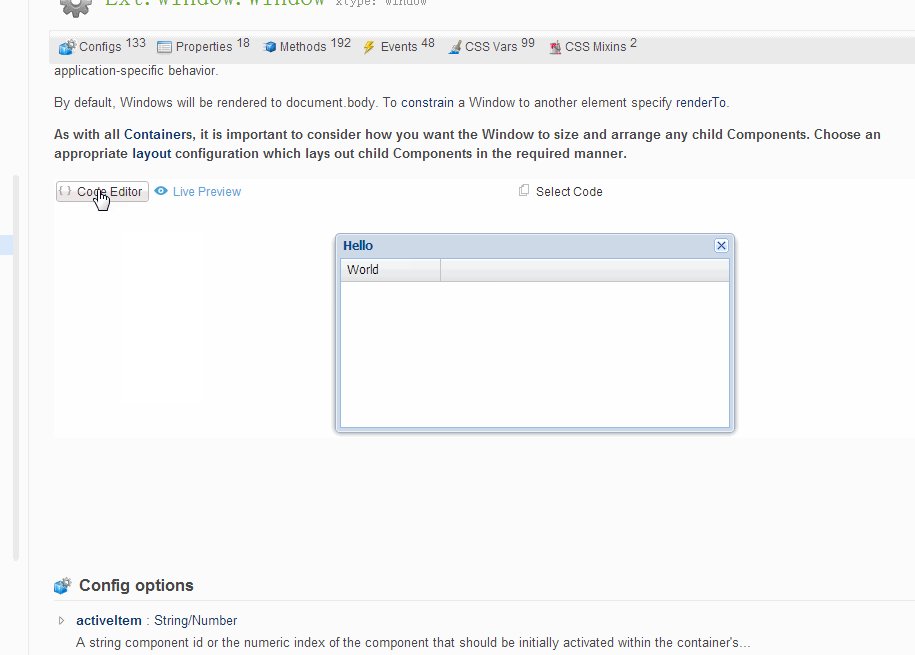
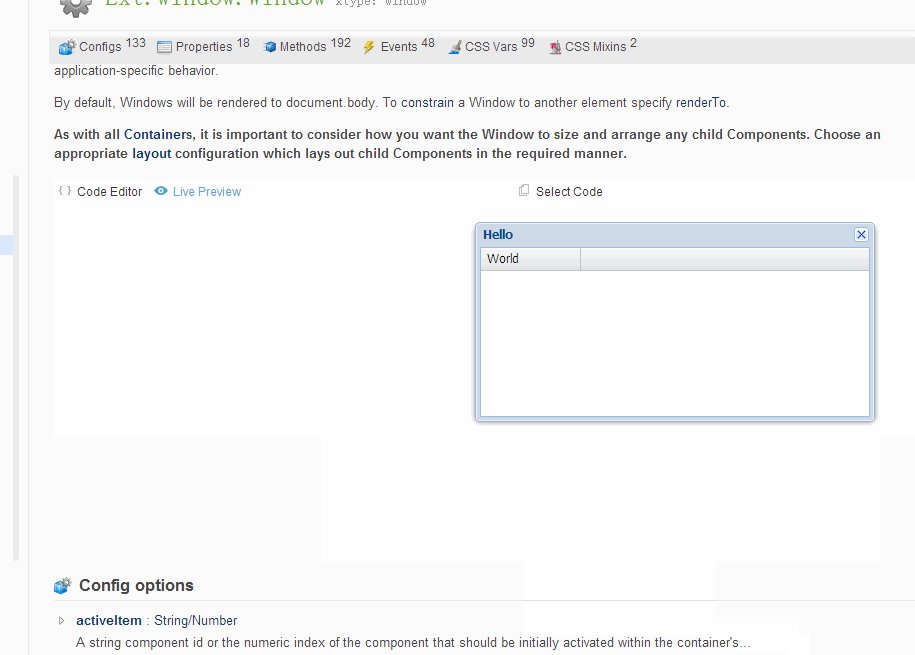
先来看一下ExtJs docs官网的代码实时预览效果:

如何用JSDuck生成代码live preview的效果:
- 要在docs中生成语法高亮的代码块,必须在“/** */”中代码缩进4个空格,如果还想具有live preview的效果 ,那么得在代码块前面加上@example标签,同时该标签也要缩进4个空格。
下面这段代码是ext-4.2.1.883\src\window\Window.js中的一段文档标签注解,经过JSDuck的处理就可以生成上面那副截图的文档格式。
1 /**
2 *
3 * **As with all {@link Ext.container.Container Container}s, it is important to consider how you want the Window to size
4 * and arrange any child Components. Choose an appropriate {@link #layout} configuration which lays out child Components
5 * in the required manner.**
6 *
7 * @example
8 * Ext.create('Ext.window.Window', {
9 * title: 'Hello',
10 * height: 200,
11 * width: 400,
12 * layout: 'fit',
13 * items: { // Let's put an empty grid in just to illustrate fit layout
14 * xtype: 'grid',
15 * border: false,
16 * columns: [{header: 'World'}], // One header just for show. There's no data,
17 * store: Ext.create('Ext.data.ArrayStore', {}) // A dummy empty data store
18 * }
19 * }).show();
20 */上述操作后只是有live preview的界面出现,但是点击live preview的时候并不能预览。
-
要想让内联的example代码在文档框架中工作,你必须在JSDuck的输出目录中建立一个
extjs-build/的目录,在运行JSDuck生成docs文档后,只需拷贝ExtJs SDK(也就是我们创建extjs应用时所要引用的目录和文件,如extjs-4.2.1/resource目录和ext-all.js,ext-lang-zh_CN.js文件)进extjs-build目录即可。我的输出目录为docs,就会有如下docs/extjs-build/resource目录和docs/extjs-build/ext-all.js等文件。 若果输出目录中没有extjs-build目录时,点击live preview按钮会出现ReferenceError: Ext is not defined。 -
需将文档部署在web 服务器(如tomcat等)下访问,live preview才能正常预览,否则控制台会出现如下错误,原因是浏览器禁止跨域访问,直接点击index.html文件时用的是file协议,而非http协议,从浏览器的地址栏可以看出。
Uncaught SecurityError: Blocked a frame with origin "null" from accessing a frame with origin "null". Protocols, domains, and ports must match.